Fala galera! Tudo certo?
Hoje estou aqui pra dar uma dica rápida pra quando estamos trabalhando com aplicações ASP .NET MVC, é sobre remover “View Engines” que não são utilizadas pela nossa aplicação.
Pra começo de conversa, quando temos um projeto .NET utilizando MVC, geralmente nós utilizamos o Razor pra renderizar nossas páginas HTML, então ele é o nosso “View Engine”.
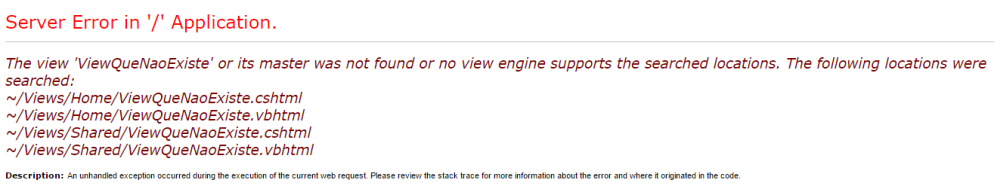
Certo! Então vejam só: quando requisitamos uma View que não existe, nós vamos obter um erro né, parecido com esse cara aqui:

E ele está nos dizendo: “Cara, você tentou retornar uma View chamada ‘ViewQueNaoExiste’. Mas ela não existe! E pra você não duvidar, olha aqui, eu procurei em todos esses lugares…”
Legal! Vocês podem reparar, que foram procurados vários tipos de arquivos, dentre eles: “.aspx”, “.ascx”, “.cshtml” e “.vbhtml”. Mas se a gente está usando Razor, temos apenas arquivos “.cshtml” ou “.vbhtml” né? Então não precisamos procurar arquivos com extensões diferentes disso.
A sugestão é simples, basta remover todos os motores de renderização, e depois adicionar somente o Razor. Pra fazer isso é só adicionar as seguintes linhas de código no método “Application_Start” do arquivo Global.asax:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| ViewEngines.Engines.Clear(); | |
| ViewEngines.Engines.Add(new RazorViewEngine()); |
Depois disso feito, se chamarmos a mesma Action vamos obter o seguinte erro:

Podemos observar que a partir de agora a aplicação não procura mais por arquivos do tipo “aspx” e “ascx”.
E o que ganhamos com isso? Ao invés de todas as vezes a aplicação procurar por 4 tipos de arquivos, agora ela só procura por 2 tipos. O ganho é mínimo, de milissegundos, mas pra uma aplicação com milhares de usuários por segundo certamente irá fazer diferença. Por vezes, grandes diferenças provém de pequenos detalhes, que é o nosso caso.
Por hoje é só, qualquer dúvida ou sugestão, estou à disposição! Até mais 😀